Een About Me pagina toevoegen
Een html pagina toevoegen aan een Razor web applicatie door alleen gebruik te maken van html en css.
Doelstelling
- leren hoe je de onderdelen van Razor Pages met elkaar verbindt om tot een werkende website te komen;
- leren eenvoudige html en css gebruiken in een View pagina van Razor pages:
- leren werken met
ViewData;
Stappenplan
- Om een webpagina te maken heb je content nodig. Die vind je op Voorbereiding.
- We gaan in de eerste oefening geen model maken. We stoppen de gegevens, die we op de pagina willen tonen, in de HTML
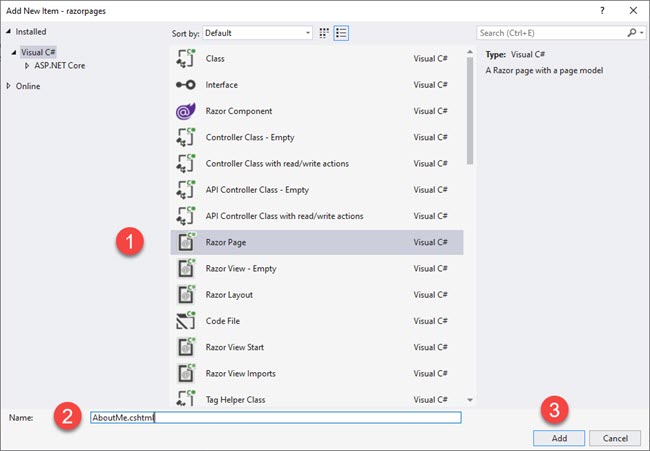
- In de map Pages maak je een AboutMe.cshtml bestand. Rechtermuisknop op de Pages folder, kies Add New Item en selecteer Razor Page:

Visual Studio - Add Razor Page AboutMe - In AboutMe.cshtml voeg je html en gegevens toe voor:
- je voornaam
- je naam
- een foto van jezelf (of van een fictieve persoon of van je hond)
- minstens twee paragrafen over je zelf
- minstens een foto die één van je activiteiten illustreert
@page @model razorpages.Pages.AboutMeModel @{ ViewData["Title"] = "Over mij pagina"; } <h1>Over mij</h1> <figure> <img alt="Pasfoto van Jef Inghelbrecht" src="~/image/jef-pasfoto.jpg" /> <figcaption> <p>Jef Inghelbrecht</p> <p>1984 - 1987: Artsenkrant</p> <p>1987 - 1998: Medimedia Singapore</p> </figcaption> </figure> <figure> <img alt="Mijn eerste microcomputer de Kaypro 10" src="~/image/Mijn eerste microcomputer de kaypro10.jpg" /> <figcaption>De Kaypro 10 microcomputer</figcaption> </figure> <p> Mijn eerste job bestond erin de database van de abonnees te migreren van een mainframe naar pc. Het bedrijf dat de database op de mainframe beheerde weigerde de gegevens in pc-formaat over te dragen aan het bedrijf waarvoor ik werkte. Het was echter niet moeilijk om die gegevens te krijgen. In het bedrijf waar ik werkte stond een seriële printer waarmee etiketten en lijsten werden afgedrukt. Het volstond om die output via een modem af te tappen naar een pc. Ik had mijn eerste loonopslag en bonus te pakken! De modem die ik gebruikte was een Hayes modem en de pc was eigenlijk nog geen pc maar een Kaypro microcomputer. </p> <figure> <img alt="De eerste Hayes Modem" src="~/image/De eerste hayes modem.jpg" /> <figcaption>De eerste Hayes modem</figcaption> </figure> <p> De ervaring met de Hayes modem bracht me tot het realiseren van een tweede project. In die tijd stuurden de journalisten per taxi hun teksten op floppy’s naar de redactie. In de receptie was het een komen en gaan van taxichauffeurs. Ik zorgde ervoor dat de journalisten hun kopij via de modem naar de redactie konden sturen. In een derde project maakte ik een sjabloon voor het intypen van tekst. De opmaakt werd automatisch omgezet naar SGML, de voorloper van HTML. </p> <p> In een ander project zetten we een snel-nieuwsdienst op voor beursberichten. Abonnees kregen elke halve dag belangrijk beursnieuws via de fax. Al die projecten dateren van 1984-1987. </p> <figure> <img alt="Office in Singapore in Cecilstraat" src="~/image/Office in Singapore in Cecilstreet.png" /> <figcaption>Office in Singapore in Cecilstreet</figcaption> </figure><p> De kennis van de Hayes technologie opende een wereld van mogelijkheden. In 1981 introduceerde DC Hayes Associates de baanbrekende Hayes Stack Smartmodem. De 300-baud modem was de eerste modem met een eigen commando set doe terecht een industriestandaard is geworden. Door een reeks van ASCII-strings naar de modem te verzenden via de RS-232 seriële poort, konden gebruikers de modem initialiseren, automatisch bellen, antwoorden, ophangen, en nog veel meer. Daarvoor moesten de meeste gebruikers handmatig een telefoonnummer ingeven (toen nog draaien), eb als er verbinding was de modem handmatig aansluiten. </p>
- Voeg een menu-link toe in de pagina Shared/_Assignment.cshtml. Let erop dat je de extensie cshtml er niet moet aan toe voegen, alleen de naam zelf:
<header> <a class="logo" href="/Index"><img src="image/roundredmind.png"></a> <nav class="horizontal-nav"> <a href="/Index">Home</a> <a href="#">Postcode</a> <a href="#">Boek</a> <a href="/AboutMe">Over mij</a> </nav> </header> ViewDatagebruiken om gegevens van de Razor Page naar de Layout door te geven
ViewDatais een container waarmee ke gegevens vanuit het Razor gedeelte (@{}) kan doorgeven naar de HTMLViewDatais een dictionary met objecten met een string-gebaseerde sleutel. Je voegt items als volgt toe aanViewData:Lees meer over ViewBag and ViewData in ASP.NET Core.
- In het Razor gedeelte van de AboutMe.cshtml Razor Page:
@page @model razorpages.Pages.AboutMeModel @{ ViewData["Title"] = "Over mij pagina"; } - In de Layout pagina Shared/_Assigment.cshtml:
<head> <meta name="viewport" content="width=device-width" /> <title>@ViewData["Title"] - Razor Pages Assignment</title> </head>
- In het Razor gedeelte van de AboutMe.cshtml Razor Page:
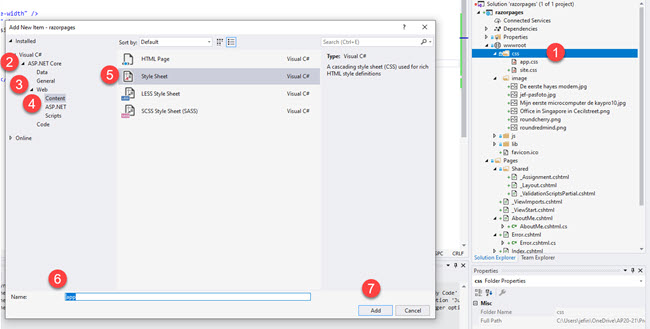
- Voeg minimum CSS toe (meer mag) in een bestand met de naam app.css en plaats die wwwroot/css:

Visual Studio - Add New Item Style Sheet - CSS - font-family Segou UI:
body { font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif } - Voor
figureenfigcaption:figure { text-align: center; border: solid 1px #ccc; border-radius: 2px; background: rgba(0,0,0,0.05); padding: 10px; margin: 10px 20px; display: inline-block; float:left; } figure > figcaption { text-align: center; display: block; /* For IE8 */ } - Voor de
header, het logo en de navigatie:header { display: flex; } .logo { display: block; flex-grow: 0.2; flex-shrink: 0; flex-basis: 160px; } .logo img { height: 130px } .horizontal-nav { flex-grow: 0; flex-shrink: 0; flex-basis: auto; align-self: center; display: flex; flex-direction: column; } .horizontal-nav a { margin-left: 4rem; text-decoration: none; cursor: pointer; color: #E20513; /* AP rood */ font-size: 1.4rem; position: relative; } .horizontal-nav a::after { position: absolute; top: 0; left: 0; content: ''; border-bottom: #AD0F09 solid 3px; /* AP donker rood */ width: 0; background: transparent; transition: width .2s ease, border-bottom .3s ease; text-align: center; height: 2rem; } .horizontal-nav a:hover::after, .horizontal-nav a.selected:after { width: 100%; } @media (min-width: 800px) { .logo img { height: 180px; } .horizontal-nav { flex-direction: row; } } - Plaats een link naar het css bestand in het
_Assignment.cshtmlbestand:<head> <meta name="viewport" content="width=device-width" /> <link rel="stylesheet" href="~/css/App.css" /> <title>@ViewData["Title"] - Razor Pages Assignment</title> </head>
- font-family Segou UI:
- Run de website en klik op de About Me menu-link.
- Mijn resultaat:

AboutMe pagina in de browser
2020-11-16 09:08:31